美しいレイアウトをデザインする
![]() プロフェッショナルなレイアウトは、顧客の信頼を得るために信頼できる印象を与えることが重要です。 EasyWebshop を使えば、自分でレイアウトを選んでカスタマイズするのが簡単です。高価なウェブデザイナーは必要ありません。
プロフェッショナルなレイアウトは、顧客の信頼を得るために信頼できる印象を与えることが重要です。 EasyWebshop を使えば、自分でレイアウトを選んでカスタマイズするのが簡単です。高価なウェブデザイナーは必要ありません。
レイアウトを変更しても、ウェブショップの運営には影響しません。変更は後で元に戻したり修正したりできます。色、画像、フォントを試して、望ましい結果を得るために時間をかけてください。
レイアウトや設定を試す前に、約10個の商品を追加してください。
ライブウェブショップでレイアウトを試したくない場合は、マルチショップを使用して新しい無料のウェブショップを作成し、実験することができます。
レイアウト管理
設定 > レイアウトに移動します。以下に各タブの使い方を説明します。

テンプレート、テーマ、デザイン

テンプレートは基本的なデザインで、リストの最初にあり、色は含まれていません。製品に焦点を当てたビジネスウェブサイトに適しています。
テーマはテンプレートに基づいており、色の組み合わせや背景でさらに洗練されています。デザインが魅力的である必要があるウェブサイトに適しています。
デザインは、ユーザーであるあなたがデザイナーを使ってパーソナライズしたテンプレートまたはテーマです。この方法は、ウェブサイトの詳細をパーソナライズしたいユーザーに適しています。
すべてのテンプレートとテーマはモバイルフレンドリーで、読み込み時間が速く、検索エンジンでの最適なインデックス化に最適化されています。
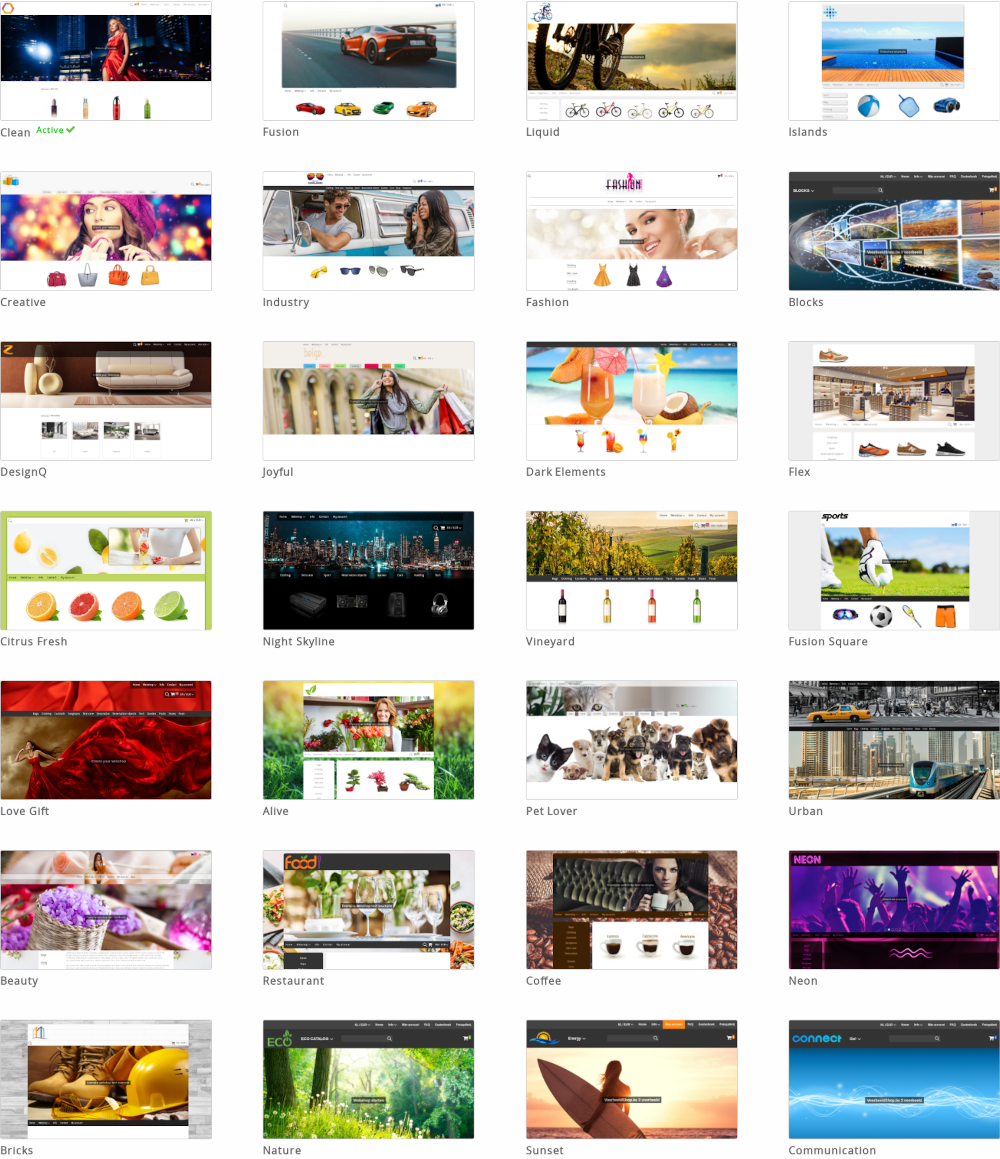
テンプレートまたはテーマの1つを選択し、例をクリックして例を表示します。この例は訪問者には表示されません。
公開をクリックして、ウェブサイトのテンプレートまたはテーマを設定します。これで、訪問者に対してライブになります。
ロゴ

ロゴタブの下で、ロゴを選択して保存をクリックすることで、(会社の)ロゴをアップロードできます。
まだロゴがない場合は、ロゴデザイナーにデザインしてもらうことができます。EasyWebshopではロゴのデザインは行っていません。ロゴをデザインしてもらうための興味深いウェブサイトは99designsです。
アップロード後のロゴのサイズ調整
- スケール
- これはデフォルト設定です:ロゴは最大300x100ピクセルに比例して縮小されます。
- トリミング
- これは、サイズが大きすぎるロゴの部分を切り取ります。
- 変更なし
- アップロード後にロゴに変更は加えられません。ロゴが正しいサイズである場合はこのオプションを選択してください。
- .ico
- 標準のファビコンは16x16、32x32、または64x64ピクセルのサイズで、16色を含みます。ファイルサイズは最大150Kbです。
- .png
- .pngファビコンの推奨サイズは196x196ピクセルです。
- .svg
- 高解像度の場合、SVGファビコンを使用できます。すべてのデバイスがSVGファビコンをサポートしているわけではないことに注意してください。
- W3Schoolsのウェブサイトには、簡単に色を選択できるカラーピッカーがあります
- HTML/CSSの色コーディングについてもっと学ぶ
- カラーデザイナー - 簡単にカラーパレットを生成
- カラーハイブリッド - 色の組み合わせを作成
- シンプルに保つ
- お客様はウェブサイトのレイアウトに基づいて製品を購入しません。シンプルで機能的なレイアウトは、不要な気を散らす要素が多い忙しいレイアウトよりもパフォーマンスが良いです。
- 一貫性を保つ
- カラーパレットを選び、同じ色を使い続けます。何をしているか分からない限り、同じフォントを使用します。
- インスピレーションを得る
- 他の人がどのようにやっているかを見ることに問題はありません。私たちの例からインスピレーションを得ることができます。
- 写真がウェブサイトに命を吹き込む
- 認識できるロゴ、明確な製品写真、そしてマッチする背景があなたのウェブサイトを本当に生き生きとさせます。
- 友人、家族、同僚からアドバイスを受ける
- さまざまな人にあなたのレイアウトについてどう思うか聞いてみてください。美しいレイアウトは主観的です。多くの対立する意見があることに気づくでしょう。
- 適切なコントラストを提供し、スタイルエラーを避ける
いくつかの一般的な間違い:- コントラストの低いテキスト
- 読みづらいテキスト
- イタリック体の大きなテキストブロックは読みづらいです
- オンラインでの大文字使用は叫んでいることを表します
- 句読点を繰り返すのを避けてください!!!
- 私のテキストが消えました!
- テキストの色が背景色と同じ値に設定されています。
- ファビコンが表示されません
- 最近のブラウザを使用してください。古いバージョンのInternet Explorerではファビコンが表示されないことがあります。
また、ショップにドメイン名を接続してください。ドメイン名が接続されていない場合、一部のブラウザはEasyWebshopのファビコンを表示します。
ロゴを大きくしすぎないことをお勧めします。これにより、スマートフォンを使用している訪問者にとって難しくなります。ロゴが広すぎると、横スクロールバーが表示されます。ロゴが高すぎると、縦にスクロールする必要があります。
デフォルト設定の300x100ピクセルは、ほとんどの状況で問題ありません。一部のテーマでは、ロゴを大きくしたり小さくしたりする方が良い場合があります。
ロゴの最大サイズは25MBです。使用可能なファイル形式は.gif、.jpg、.png、.svgです。透明なロゴにはPNGまたはSVG形式を使用してください。GIFアニメーションは可能ですが、ロゴとしての使用はお勧めしません。
ブラウザアイコン
ブラウザアイコンまたはファビコンは、あなたのウェブサイトに関連付けられたアイコンです。ロゴデザイナーにデザインしてもらうことができます。
![]()
すべてのデバイスとの互換性を最大限にするために、.ico、.png、.svgバージョンをアップロードすることをお勧めします。
レイアウト管理でブラウザアイコンを更新した後、すぐに変更が反映されない場合があります。これはブラウザのキャッシュによるものです。この問題は、キャッシュがクリアされると自動的に解決します。また、ブラウザのキャッシュを手動でクリアするか、以前に使用していないデバイスでウェブサイトを訪問することもできます。
色
色のインターフェースは、選択したテーマからすべての色を抽出し、簡単に変更できる方法を提供します。CSSを編集ボタンは、CSSコードを変更してレイアウトを微調整するための専門機能です。
いくつかの便利なリンク:
変更を加えた後は、下の保存ボタンをクリックしてください。
画像
テーマに画像が含まれている場合、ここにリストされます。画像を編集アイコンをクリックして画像を更新します。デザイナー(次のページを参照)を使用して、さらに画像を追加できます。
変更を加えた後は、下の保存ボタンをクリックしてください。
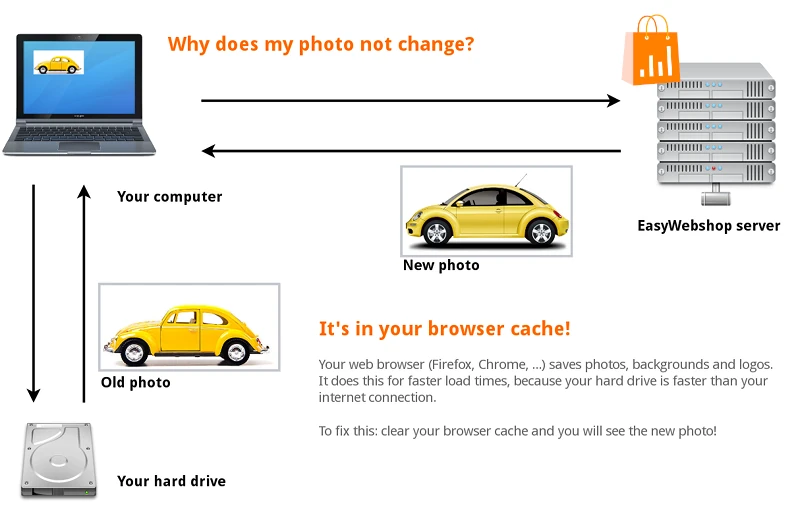
画像がウェブサイトで変更されない場合、通常は古い写真がウェブブラウザのキャッシュにまだ残っているためです。ウェブブラウザ(Firefox、Google Chromeなど)は、ウェブページや画像をハードディスクに保存します。これにより、次回の訪問時にページがより速く読み込まれます。ページを訪問すると、ハードドライブに保存された古いバージョンの写真が表示され、ウェブサイトのライブバージョンは表示されません。
これを解決するには:ショップページに移動し、ページを更新またはページを再読み込みをクリックします。
ショートカットキーを使用することもできます:F5またはCTRL + R(MacではCommand + R)。最新のウェブページのバージョンが読み込まれます。
一部のウェブブラウザでは、ウェブブラウザの設定で手動でキャッシュをクリアする必要があります。これを見つける場所はウェブブラウザによって異なります。これについては、ウェブブラウザのヘルプ機能を参照してください。これはこのウィキの範囲外です。
フォントタイプ
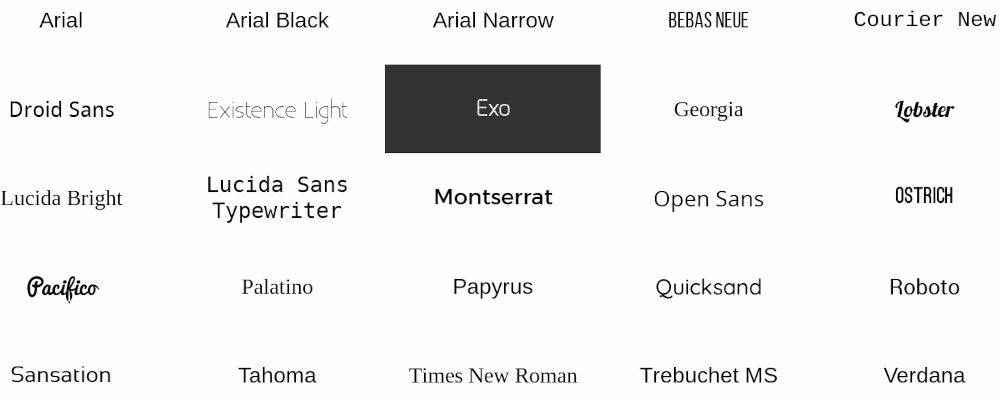
このインターフェースを使用すると、ウェブサイトの主要なフォントタイプを変更できます。フォントを選択し、下の保存ボタンをクリックするだけです。

同じページで異なるフォントタイプを混在させないことをお勧めします。
デザイナー
デザイナーを使用すると、選択したテンプレートやテーマをパーソナライズできます。デザイナーは多くのパーソナライズの可能性を提供するため、標準のレイアウト管理よりも使いにくいです。次のページでは、デザイナーの機能について説明します。

美しいレイアウトを自分でデザインするためのヒント
ウェブサイトのためにウェブデザイナーを雇う
![]() 内蔵のデザイナーを使用すると、自分でレイアウトをパーソナライズできます。多くのオプションがあるので、他のウェブサイトと区別することができます。これは最も簡単で費用がかからないオプションです。
内蔵のデザイナーを使用すると、自分でレイアウトをパーソナライズできます。多くのオプションがあるので、他のウェブサイトと区別することができます。これは最も簡単で費用がかからないオプションです。
望む結果が得られない場合は、ウェブデザイナーにカスタムメイドのレイアウトを作成してもらうことができます。ウェブデザイナーを探す際には、残念ながらインターネット上には多くの無知なウェブデザイナーがいることに注意してください。参考文献を求め、連絡を取ってその参考文献を確認してください。
一部のウェブデザイナーは、レイアウトデザインのために他のウェブショップソフトウェアに切り替えるよう強要しますが、これは不要です。彼らは通常、あなたにこの他のアプリケーションを販売することで手数料を受け取るためにこれを行います。EasyWebshopと他のプラットフォームを比較してください。一般的に、私たちはより良い価格で多くの機能を提供しています。
ブラウザタブでタスクの切り替えが簡単に
ブラウザに2つのタブを作成します: これらの指示があるタブと、ショップを管理するタブです。これにより、簡単にタブ間を切り替え、より速くナビゲートできます。このドキュメントを印刷する場合、もちろんこれは適用されません。その場合は、紙を見た後に画面を見てください。はい、これはあなたの知性への侮辱でした!
CTRL + Tを押す(またはファイル > 新しいタブを選択)と、ブラウザで新しいタブを開きます。新しいタブで、私たちのウェブサイトに移動します: easywebshop.com。

バックエンドで何かを変更した後、ウェブサイトのタブに移動し、ページを再読み込み、ページを更新、またはF5を押して最新の更新を確認します。
レイアウトに関するよくある質問
次のページ: デザイナー