デザイナー
![]() デザイナーは、選択したテンプレートやテーマをパーソナライズするためのツールと機能を提供します。ドラッグアンドドロップ要素やJavaScript / CSSフレームワークは提供されていません。通常、これらの技術は、すでにウェブ上にあふれている遅くて低品質のウェブサイトにつながります。代わりに、クリーンで構造化されたコードの道が選ばれ、高品質で軽量、超高速で美しいウェブサイトを作成できるようになります。
デザイナーは、選択したテンプレートやテーマをパーソナライズするためのツールと機能を提供します。ドラッグアンドドロップ要素やJavaScript / CSSフレームワークは提供されていません。通常、これらの技術は、すでにウェブ上にあふれている遅くて低品質のウェブサイトにつながります。代わりに、クリーンで構造化されたコードの道が選ばれ、高品質で軽量、超高速で美しいウェブサイトを作成できるようになります。
デザイナーはできるだけユーザーフレンドリーに保たれていますが、多くの機能があるため、学習曲線は急になります。HTMLとCSSの基本を学ぶことをお勧めします。必要な時間とエネルギーを投資したくない場合は、安全にこのページをスキップできます。
技術的知識を必要としないデザインの他のオプションは次のとおりです:
設定 > レイアウトに移動し、デザイナータブをクリックします。次に開始をクリックします。デザイナー自体はモバイルフォンでの使用には適していません。デザイナーを快適に操作するには、大きな画面(少なくとも1920x900ピクセル)を使用することをお勧めします。

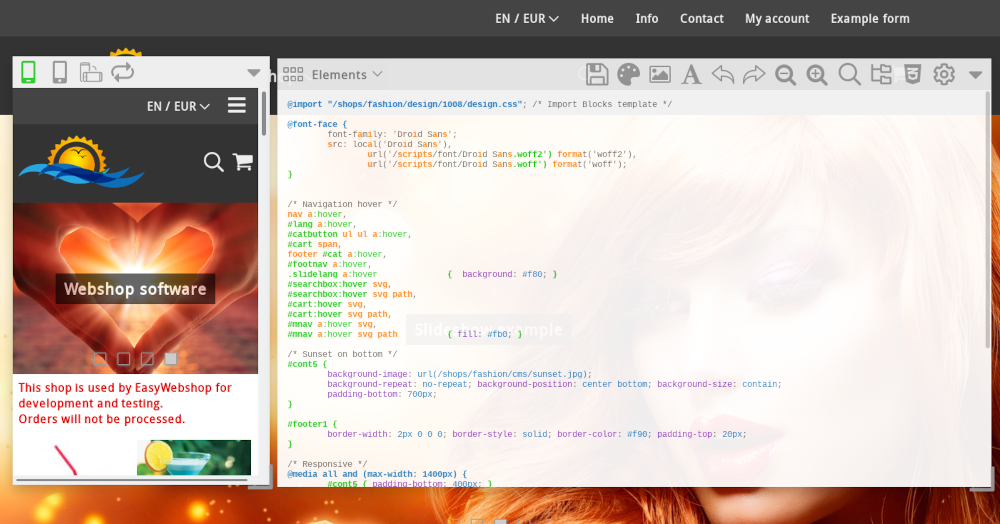
デザイナーは、背景のプレビュー、ウェブサイトのモバイルビューのウィンドウ、およびデザイナーページで構成されています。
モバイルビュー
ほとんどの人はスマートフォンであなたのウェブサイトを訪れます。モバイルビューは、小さな画面でウェブサイトがどのように見えるかの例を示します。
ウェブサイトがあまりにも広くならないようにし、横スクロールバーが表示されないようにしてください。すべてのテンプレートとテーマはデフォルトでモバイルフレンドリー(レスポンシブ)ですが、デザイナーは多くの自由を提供するため、これが乱れる可能性があります。
上部のアイコンを使用すると、異なる解像度で表示できます。

更新アイコンを使用すると、ウェブサイトのスクリプトを更新して最新のバージョンを表示できます。
デザインウィンドウ
ツールバーのすべてのアイコンが説明されています。デフォルトでは、基本機能のアイコンのみが表示されます。設定アイコンをクリックし、高度なモードを有効にすると、すべてのアイコンが表示されます。

私のデザイン
最初のアイコンは、あなたのパーソナライズされたデザインの概要を提供します。
- デザインを追加
- このボタンを使用して、新しいデザインを追加するか、他のウェブショップからデザインをコピーできます。
- 公開
- 公開後、デザインはライブになり、訪問者に表示されます。
- 編集
- これにより、デザインの名前、コメント、著作権を編集できます。
- 削除
- このアクションにより、デザインを削除できます。このアクションは元に戻すことができません。
デザインを削除したい場合は確認が必要です。デザインの削除は元に戻せません。代わりに新しいデザインを作成する必要があります。
要素
要素は、ウェブサイトのHTML構造を形成します。要素を選択すると、その要素のプロパティを変更するためのウェブフォームが表示されます。
カスタマイズ可能な要素とプロパティは多数あります。主な要素はウェブページのボディタグです。このフォームは、基礎となるCSSセレクタを自動的に変更します。
すでにカスタマイズされたプロパティは、フォームフィールドで緑の背景で示されます。プロパティの値を空白にすると、そのプロパティは削除されます。
サブ要素
一部の要素にはサブ要素が含まれています。リンクをクリックすると、サブ要素のプロパティを変更するための新しいフォームが表示されます。
メディア
要素のプロパティは、特定の画面サイズや印刷バージョンにのみ適用される場合があります。リンクをクリックすると、特定のメディアに対する要素のプロパティが調整されます。
保存
このアイコンを使用してデザインを保存します。これはデザインを公開することにはなりません。
色、画像、フォントタイプ
これらのアイコンは、基本的なレイアウト管理の機能のコピーです。ここでも簡単にアクセスできるように表示されています。
構造
構造アイコンを使用すると、ウェブサイトのHTML構造を変更できます。オブジェクトを追加、移動、削除できます。
可視オブジェクト(検索機能、ショッピングカート、言語選択、ナビゲーション)と、ウェブサイトの構造を作成するために使用される不可視コンテナがあります。コンテナは通常、要素をグループ化したり、背景を追加したりするために使用されます。
要素をドラッグするか、上矢印と下矢印を使用して構造を調整できます。画面の下部にある追加ボタンをクリックして新しい要素を追加できます。要素を削除するには、削除アイコンをクリックします。
ウェブブラウザはデザイン例を自動的に更新します。自動的に更新されない場合は、デザインウィンドウで保存をクリックし、次にモバイルビューで再読み込みをクリックしてください。
CSSのカスタマイズ
CSSを更新すると、ウェブサイトのレイアウトコード(CSSコード)を変更でき、デザイナーの最も重要な機能です。
CSS - Cascading Style Sheetsはプログラミング言語ではなく、ウェブサイト要素のフォーマットを定義するために使用できるスタイル言語です。
CSSのカスタマイズは素人向けですか?
CSSは簡単に学ぶことができます。自分のウェブサイトをパーソナライズしたいユーザーには、この方法をお勧めします。
CSSに関する情報の役立つリンク:
- W3Schools - CSSを学ぶためのチュートリアル
- CSS-Tricks - 多くのCSS情報があるお気に入り
CSSカスタマイズのヘルプ
CSSコードの変更については、ヘルプデスクはサポートを提供できません。CSSサポートを追加することは、カスタムウェブデザインを行うことを意味し、それはEasyWebshopをはるかに高価にします。パーソナライズされたデザインを作成するための支援として、ウェブデザインの夏があります。
ウェブデザイナーに直接または管理者アカウントであなたのウェブショップにログインさせることはお勧めしません。これは時々、望ましくない変更についての議論につながることがあります。信頼できる人だけがあなたのショップにログインできるようにしてください!代わりに、ウェブデザイナーは基本的なウェブショップを作成し、このウェブショップでデザインを作成できます。その後、コピー機能を使用してデザインをあなたのウェブショップにコピーできます。
CSSを編集している間、元に戻すとやり直しの変更、テキストの小さくする、大きくする、検索機能のための追加アイコンが表示されます。検索バーにテキストを入力して、CSSコード内のテキストを見つけます。見つかった場合はEnterを押してテキストをハイライトし、次のインスタンスに移動します。
設定
ここでは、ダークモード、全画面、CSSコードの構文ハイライトをオンまたはオフにできます。また、デザインウィンドウを透明にするオプションもあります。設定はデザインウィンドウに関連しているため、ウェブサイトには関連しません。

プロパティXを変更するには?
背景の変更
Webページなど、変更したい要素を選択します。背景画像で、画像を編集アイコンをクリックします。リストから画像を選択するか、新しい画像をアップロードします。
ギャラリーを使用して画像を購入することもできます。ページで画像を使用したい場合は、ウェブフォーマットをお勧めします。背景には大きなフォーマットをお勧めします。
挿入をクリックして画像を背景として設定します。背景画像が設定されると、画像を削除アイコンも表示されます。
ボタンの変更
Webページ要素とサブ要素ボタンを選択します。フォームでは、色、サイズ、ボーダースタイルなどのプロパティを調整できます。
ボタンのマウスオーバーサブ要素では、マウスがボタンの上にあるときのスタイルを変更できます。たとえば、ボタンに明るい色を付けることができます。
色のカスタマイズ
色を変更する最も簡単な方法は、CSSコード内で行うことです。色コードは#ffffffやrgba(255, 255, 255, 0.5)のように見えます。後者の表記では、最後のパラメータ(例では0.5)が透明度です。
色を組み合わせるための役立つリンク:
フォントのカスタマイズ
要素を選択し、フォーム内のフォントを調整することでフォントを変更できます。
デフォルトでは、すべてのテンプレートにはメインウェブページ要素に1つのフォントが設定されています。異なる要素に異なるフォントを設定することも可能です。物事を整理するために、1つのフォントのみを使用することをお勧めします。
デザイナーに関するよくある質問
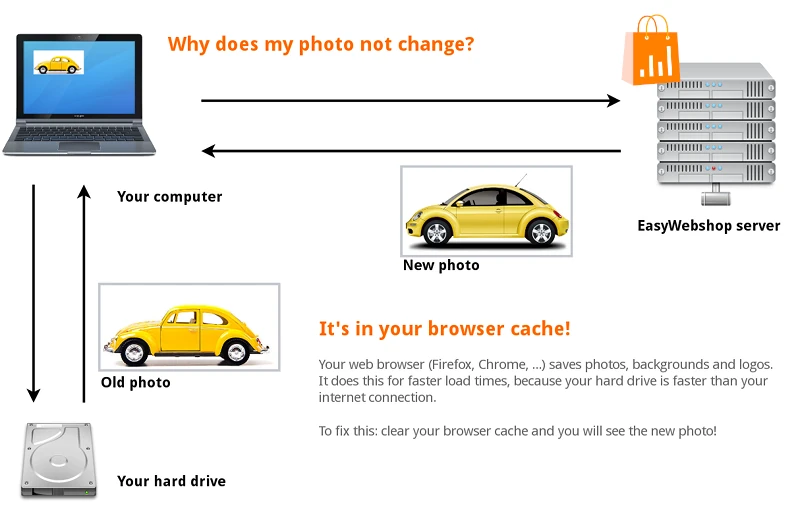
- 古いバージョンのウェブサイトがまだ表示されます
- これは通常、古い画像がウェブブラウザのキャッシュにまだ残っているためです。ウェブブラウザ(Firefox、Google Chromeなど)は、ウェブページや画像をハードディスクに保存します。これにより、次回の訪問時にページがより速く読み込まれます。ページを訪れると、ハードドライブ上の古いバージョンの写真が表示され、ウェブサイト上のライブバージョンではありません。

この問題を解決するには:ブラウザのキャッシュをクリアします。これを行う方法は、各ウェブブラウザによって異なります。
また、デザインが公開されていることを確認してください。
次のページ: テキストとウェブページの編集