メタタグ - ウェブサイトの検証
![]() METAタグは、ウェブサイトの<head>セクションに位置するHTML要素で、ページのコンテンツに関する構造化メタデータを提供します。これらはウェブサイト上では表示されませんが、HTMLソースコードに含まれています。METAタグモジュールを使用すると、ウェブページのヘッダーに追加のMETAタグを挿入できます。
METAタグは、ウェブサイトの<head>セクションに位置するHTML要素で、ページのコンテンツに関する構造化メタデータを提供します。これらはウェブサイト上では表示されませんが、HTMLソースコードに含まれています。METAタグモジュールを使用すると、ウェブページのヘッダーに追加のMETAタグを挿入できます。
METAタグを使用すると、次のことができます:
- Google、Bing、Facebookなどのプラットフォームでウェブサイトを確認する
- 追加の検索エンジンタグを挿入する
META説明は、CMSによって各ページに自動的に挿入されることに注意してください。これらを手動で追加する必要はありません。

設定 > その他のオプション > METAタグに移動します。
メニューにMETAタグが表示されない場合は、最初にユーザーエクスペリエンスレベルをエキスパートに調整してください。設定 > その他のオプション > ユーザーエクスペリエンスレベルで行います。
アクティベーションコードMODMを使用してモジュールをアクティブにします。
METAタグはHTMLドキュメントの先頭に挿入されるため、外部リソースを読み込む際にページの読み込み時間が遅くなる可能性があります。使用しない場合はこのモジュールを無効にしてください。
METAタグの確認
METAタグを使用してウェブサイトを確認できるプラットフォームで、ウェブサイトを確認できます。
ウェブサイトを確認するにはドメイン名が必要です。また、モジュールがアクティブになっていることを確認してください(上記参照)。
- 他のプラットフォームで
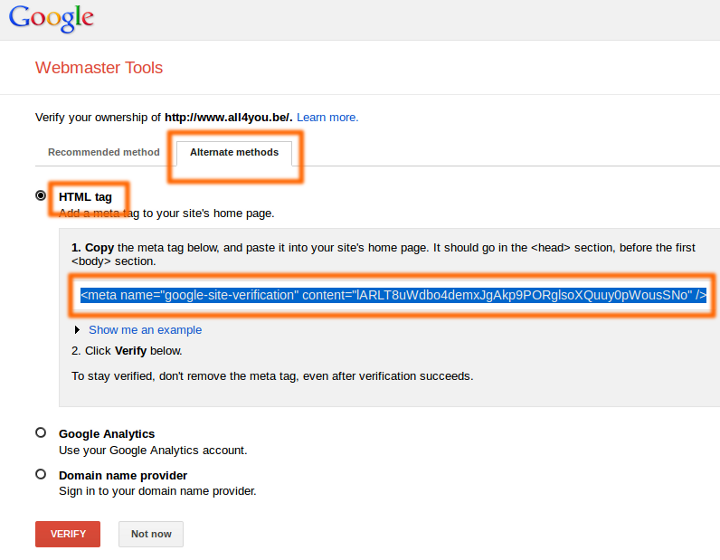
- <meta ... >タグをコピーします(無傷であることを確認してください)
- EasyWebshopで
- METAタグをMETAタグテキストフィールドに貼り付けて保存します
プラットフォームによってウェブサイトの確認方法が異なる場合があります。必ずMETAタグ確認を選択してください。DNS確認などの他の方法は機能しません。METAタグ確認の場所はプラットフォームによって異なります。助けが必要な場合は、プラットフォームのサポートサービスにお問い合わせください。EasyWebshopプラットフォームに対してのみサポートを提供できます。
これでウェブサイトを確認できます。

上のスクリーンキャプチャは、METAタグをコピーする方法の一般的なアイデアを提供するだけです。使用しているプラットフォームのインターフェースは異なる場合があります。
もはや使用しない場合は、モジュールを無効にしてください。たとえば、ウェブサイトが確認された後などです。
METAタグに関するよくある質問
- 保存後、ウェブサイトに変更が見られません
- モジュールがアクティブであり、コンテンツを保存したことを確認してください。
- HTMLタグでないテキストは自動的に削除されます。これは、いくつかのユーザーがこのテキストフィールドにキーワードを埋め込むため、ウェブサイトが混乱しないようにするためです。
- METAタグはウェブサイト上では表示されず、ソースコードでのみ見ることができます。
- METAキーワードを挿入するにはどうすればよいですか?
- 検索エンジンによって無視されるため、METAキーワードを追加することは無意味です。詳細についてはSEOに関するウィキページを参照してください。
- 私のウェブサイトは遅く読み込まれます
- METAタグフィールドに分析コードや他のスクリプトを挿入しないでください。外部リソースを読み込むコードをページの上部に挿入すると、ページが読み込まれる前に読み込まれ、ウェブサイトが著しく遅くなります。HTMLコードを挿入したい場合は、CMSフッターを使用することをお勧めします。
次のページ: ライブチャット